Ken Russell 🇺🇦
@gfxprogrammer
Computer programmer by trade. Graphics focused by passion. Working on WebGL and the Chrome browser. I stand with Ukraine, Wuhan and #BlackLivesMatter
ID:519872126
http://gfxprose.blogspot.com/ 09-03-2012 22:19:07
2,7K Tweets
2,9K Followers
194 Following
Follow People











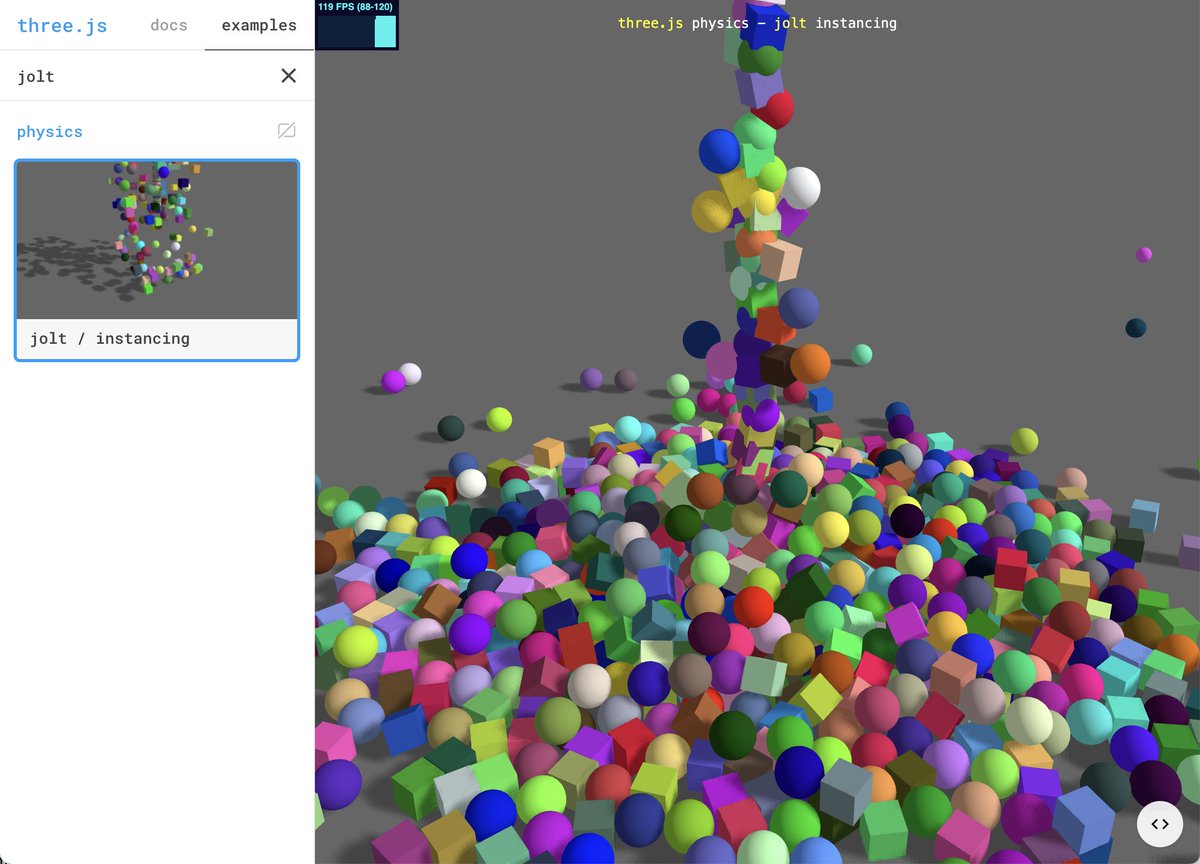
WebGL2 3D engine built from scratch
I made it to benchmark 3D on web without any libraries, achieving a smooth 120FPS and scoring 4 x 100 in Lighthouse.
Code below
Also, the whole JavaScript is only 10kb.
Rain shader from Martijn Steinrucken tutorial
3D models from pikuma.com course

A nocturnal Gaussian Splat of Ocean Drive in Miami Beach. Immortalized in pop culture from Scarface to GTA Vice City & GTA 6 - the spirit of the 80's is alive and thriving here 🌴🦩
🔗 lumalabs.ai/capture/1b9c9f…
Luma AI #LumaLabsAI #GaussianSplat ting
#GaussianSplat #Miami …