
Sathya Gunasekaran
@_gsathya
@reactjs @meta; formerly: @v8js @google
ID: 35739284
https://www.recompiled.dev/ 27-04-2009 13:22:31
4,4K Tweet
6,6K Followers
477 Following




Yall. This is so cool!!! The text reflected in the raindrops with a shader 🤯 Real, searchable, translatable DOM content in the canvas. Stylable with regular CSS, too. 🤯🤯🤯 Fernando Serboncini

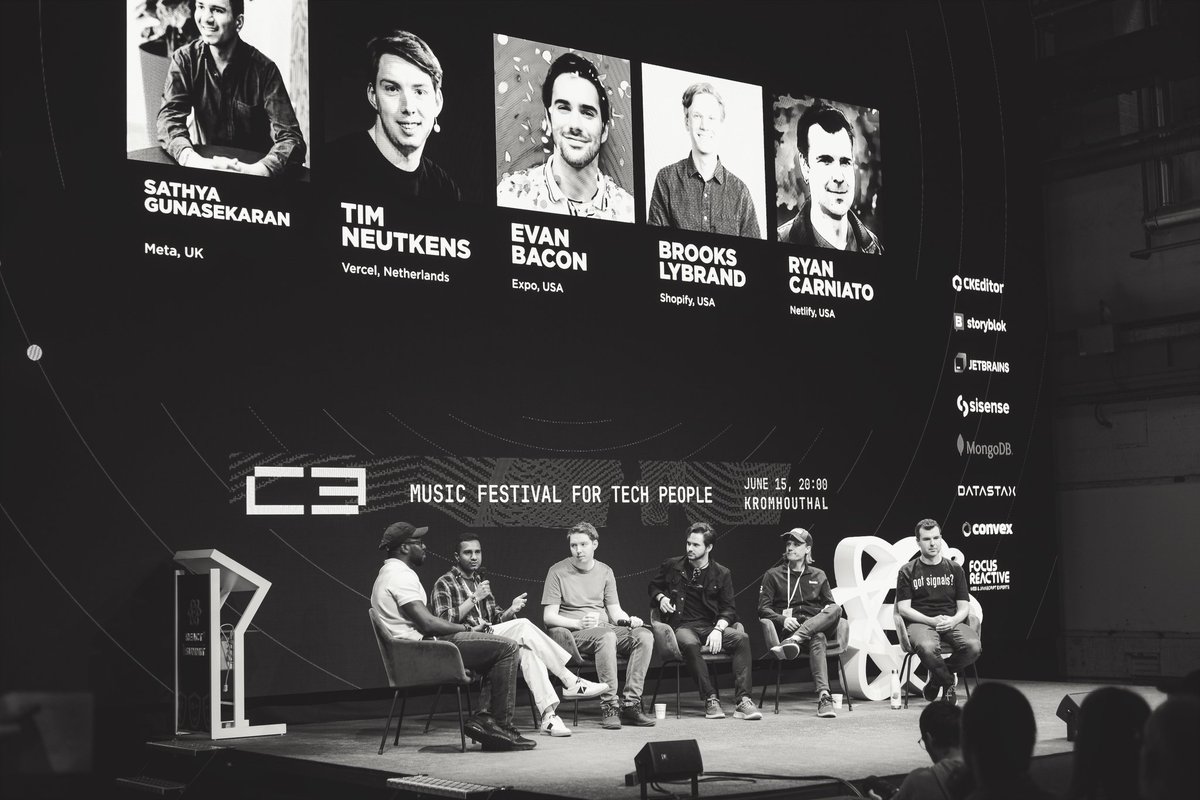
At #reactsummit in Amsterdam! 🚀 Panel discussion with Sathya Gunasekaran (Meta, UK), Tim (@Vercel, The Netherlands), @baconbrix (Expo, USA), Brooks Lybrand (@shopify Remix 💿, USA) and Ryan Carniato (Netlify SolidJS, USA)


What is Sathya Gunasekaran, Tim, Evan Bacon 🥓, Brooks Lybrand and Ryan Carniato are discussion at #reactsummit?





Performance isn't the property of a language but of implementations. PyPy runs a naive Collatz for the numbers 1 to 1,000,000,000 in about 4 min. By adding a cache for the number of steps for all the numbers, the time goes down to 30s. Code (by CF Bolz-Tereick): gist.github.com/cfbolz/4bfa8e3…



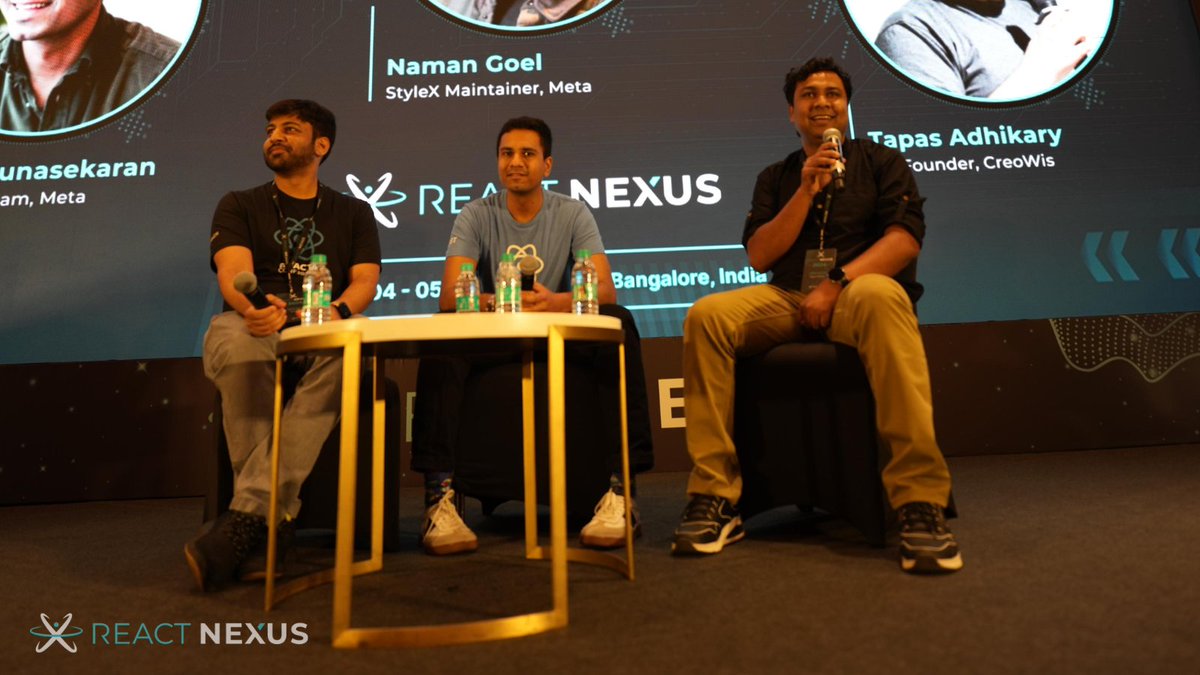
We have Sathya Gunasekaran, Naman, and Tapas Adhikary | tapaScript the unparalleled trio having a panel discussion about React 19 and Beyond WOAH!!!!!!!😯🤯 #ReactNexus2024 #ReactNexus



🎉 Had a lot of fun meeting the React community at React Nexus in India last week! Can't wait to do it all over again in October at React India 🇮🇳! 🌟



🎙️ this pod was easily one of my favourites that I've been on, Paige Niedringhaus was an awesome host!




