William Candillon
@wcandillon
Maker of the “Can it be done in React Native?” YouTube series ⚛️📺 youtube.com/wcandillon
ID: 14435226
http://start-react-native.dev/ 18-04-2008 17:06:08
6,6K Tweet
28,28K Takipçi
324 Takip Edilen




Unveiling a Dynamic Island‑style scroll header—silky‑smooth with React Native Skia. Crafted for performance and delight. Big thanks to William Candillon for the perfect library. #ReactNative #Skia #Testify 🚀✨

William Candillon is always pushing the limit. Thank you








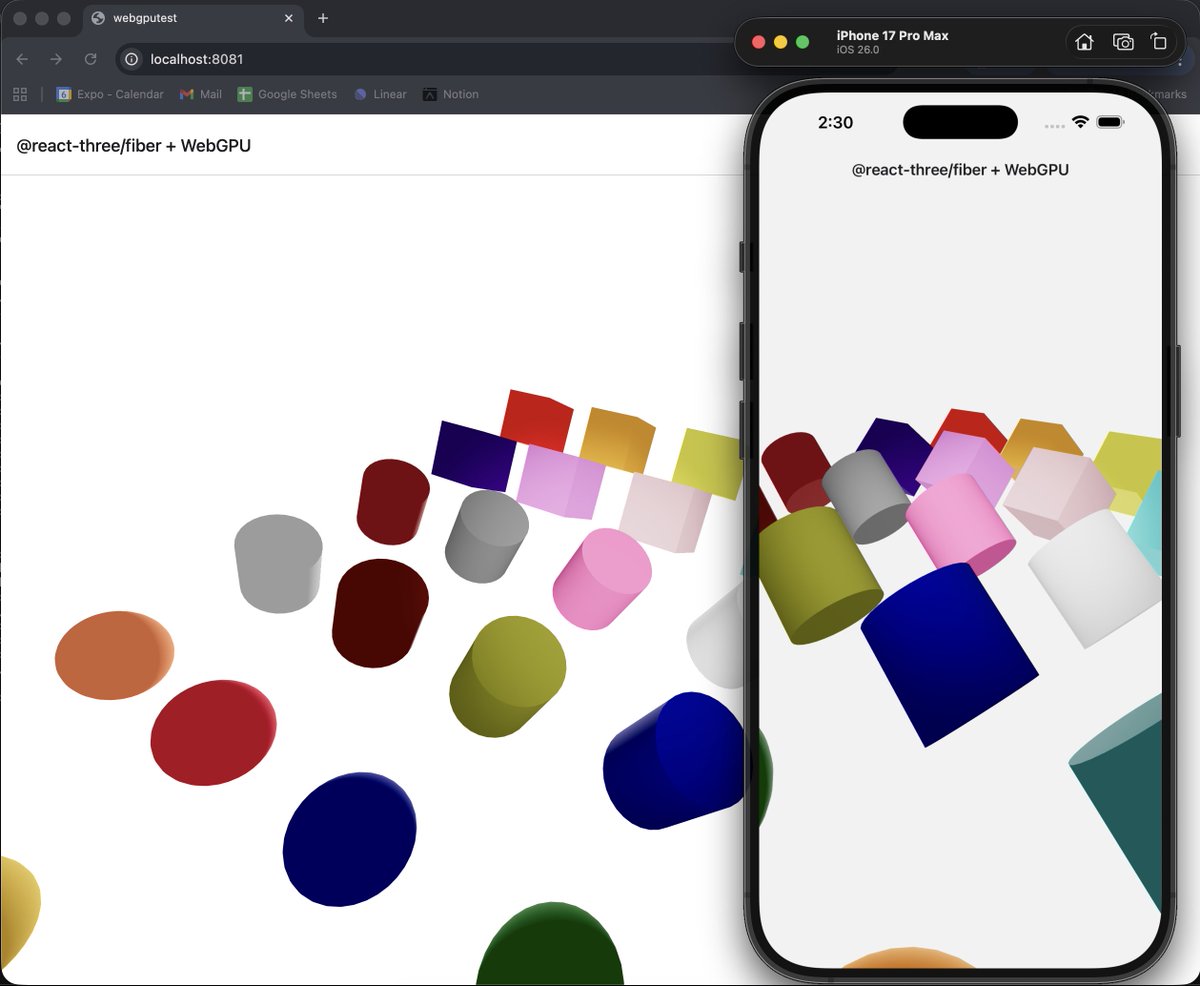
🚀 react-native-wgpu v0.4.0 now runs in the browser too! 🔥 One GPU API powering iOS, Android, Web and visionOS Thank you William Candillon for this amazing library!




React Native WebGPU by William Candillon is such a cracked library 🔥 Created a template so you can try the preview + react-three-fiber today! npx create-expo-app -e with-webgpu


What William Candillon is doing for react native apps cannot be overstated.