Platform views on macOS - hit testing and cursor switching working :) It's going to take a while to get all this landed in @flutterdev but it's looking good.
#flutterdev

Sizce de yazıda bahsettiğim repo faydalı değil mi? Furkan Kılıç Veli Levent Kantaroglu
👇
github.com/demirdev/Flutt…




Took a little over a week off and now the whole UI game has changed, thanks @apple and #WWDC2023 with the #visionpro -- so I wanted to dive in and see what you can do out of the box in FlutterFlow.
#flutter #nocode #ui #lowcode #flutter dev #ar #apple #visionpro ui




As a developer, always remember to make your application 👨🏼💻 responsive on all devices.📱🌚
Flutter Lagos Flutter UI Dev #flutter #flutter dev #codingcommunity #programmers #softwaredevelopment

Rotating Object in Flutter 💙
#flutter #100daysofcode challenge #100daysofcode #flutter dev #flutter ui #flutter app #flutter application #flutter designs #developer #programming #coding #coding lover #ui #ui design #mobiledevelopment #appdevelopment #theflutterlover #iOS17



Checked off two tickets this evening for my #ScavengerHuntApp .
1. Generating better IDs for new drafts.
2. Disable buttons when data hasn't changed.
Keeping tasks small is key, so I can finish a task in most evenings and keep progressing!
#buildinpublic #flutterdev

Celebration Animation in Flutter using Confetti Package.
#flutter #100daysofcode challenge #100daysofcode #flutter dev #flutter ui #flutter app #flutter application #flutter designs #developer #programming #coding #coding lover #ui #ui design #mobiledevelopment #appdevelopment

Few Companies who use Flutter.
Flutter Flutter India 🇮🇳💙 #FlutterIndia Nilay Nikita Gandhi Shree Bhagwat 💙 #dart
Credit - Manthan Khandale 💙

#DidYouKnow your employer could be helping you pay your #StudentLoans ? Learn more about the #StudentLoanRepaymentAssistance benefit from #Attigo and how get your employer involved in helping you pay down your student loan debt faster.

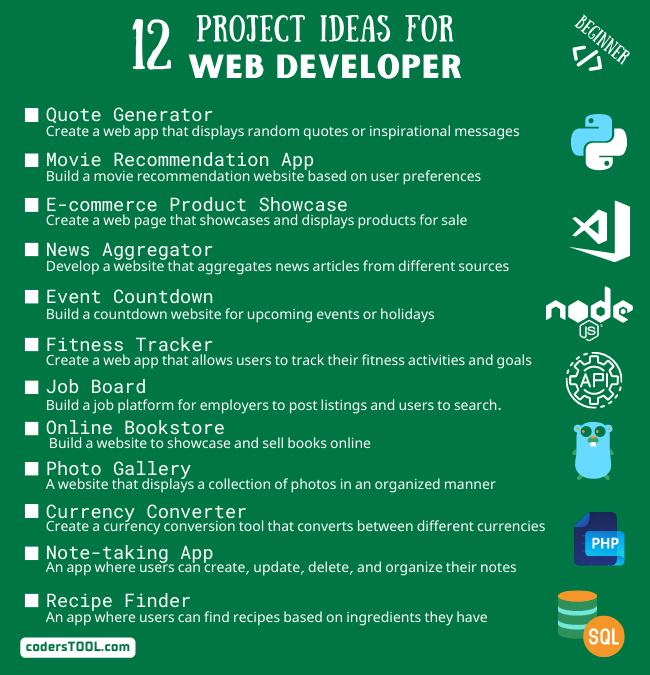
Boost your web dev prowess with these 12 unique projects. Don't miss any for optimal growth! #WebDev elopment #CodingGrowth #HowItStarted #SkillUp #AppDevelopment #WebDev #SoftwareDeveloper #flutterdev #100DaysOfCode


Recreated this cool effect using #Flutter 😎
🐙 Source code: github.com/sbis04/file_en…
The code is not formatted very well, but can be used as a starting point 🙂
Thanks Jim Raptis for this inspiration!
Flutter
r/FlutterDev Flutter Daily
Flutter Community Flutter Weekly
Nilay



A couple of days ago I had this weird idea of making a pomodoro technique timer, as a RPG game.
Hoping that by gamifying it, its use will be encouraged, and hopefully helping with people's focus.
It is still super early, but stay tuned for updates
#FlutterDev 🍅💙

Curved ScrollBar using #Flutter 😎
Try out and get code here: dartpad.dev/64ffc461e5afdf…
Demo in action 👇
LEFT curved scrollbar, RIGHT normal scrollbar...
Thanks to Robera Geleta for the inspiration!
Flutter
Flutter Weekly Flutter Community
r/FlutterDev Flutter Daily
Nilay