Day 75 #100DaysOfCode #100daysofcodechallenge
👉Explored Type assertion and Type unknown in TypeScript.
👉Learned about Redux Middleware and Thunks
- Making an API Call to convert currency with Redux Thunk 🔥
- Explored Redux DevTools, utilizing composeWithDevTools function.

Want to build the future of #Defi ? We are writing comprehensive developer docs for Dozer.finance contributors. Join us to decentralize #buildl !
🔄 $HTR community share with developers you know!
#opensource #devtools


If you’d like to ask anything about iExec's #DataProtector , or learn funding opportunities, feel free to reach out to the #iExec team in our official Discord server.
✅discord.com/invite/4MdyUbG…
$RLC #developers #DevTools #ConfidentialComputing #DeCC #PBW2024 #DEVCommunity



On this episode of the #FlutterBuildShow , we're diving into DevTools Extensions.
Learn how to use the Dart Language & Flutter DevTools extensions framework to build developer tooling that is tightly integrated with the existing DevTools tooling suite.
▶️ → goo.gle/3PY9zQ2





🚀Welcome to Underline, genezio! Read more about their plans here 👉 techfundingnews.com/ex-uipath-fitb… #genezio #underline #portfolio #preseed #investment #devtools



🧵👩💻👨💻 Are you a frontend developer using Visual Studio Code? Here's a thread on 10 essential extensions to supercharge your coding experience. From AI pair programming to colorized logs, these tools have got you covered! Let's dive in... 🚀 #FrontendDev #DevTools #VSCode


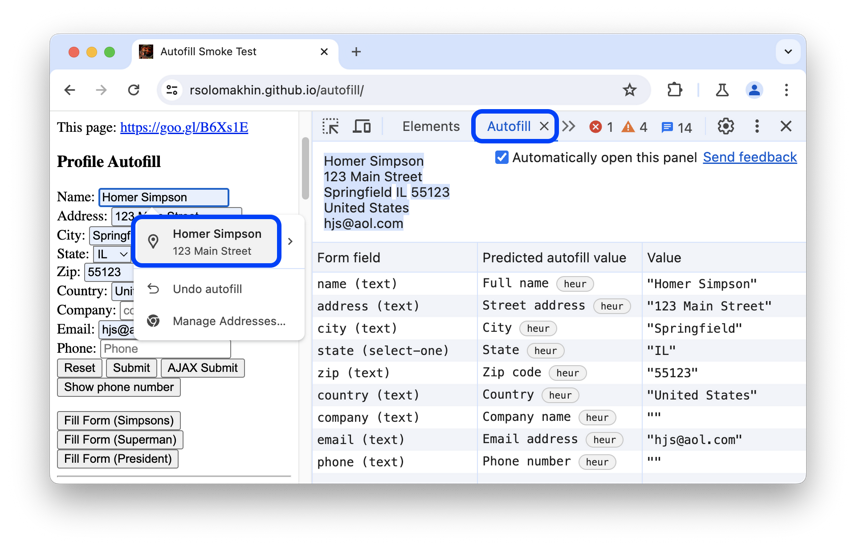
DevTools JS debugging improvement - Preview WeakRef object easier in the Console!
#webdevelopment #javascript #debugging #ChromeDevTools