

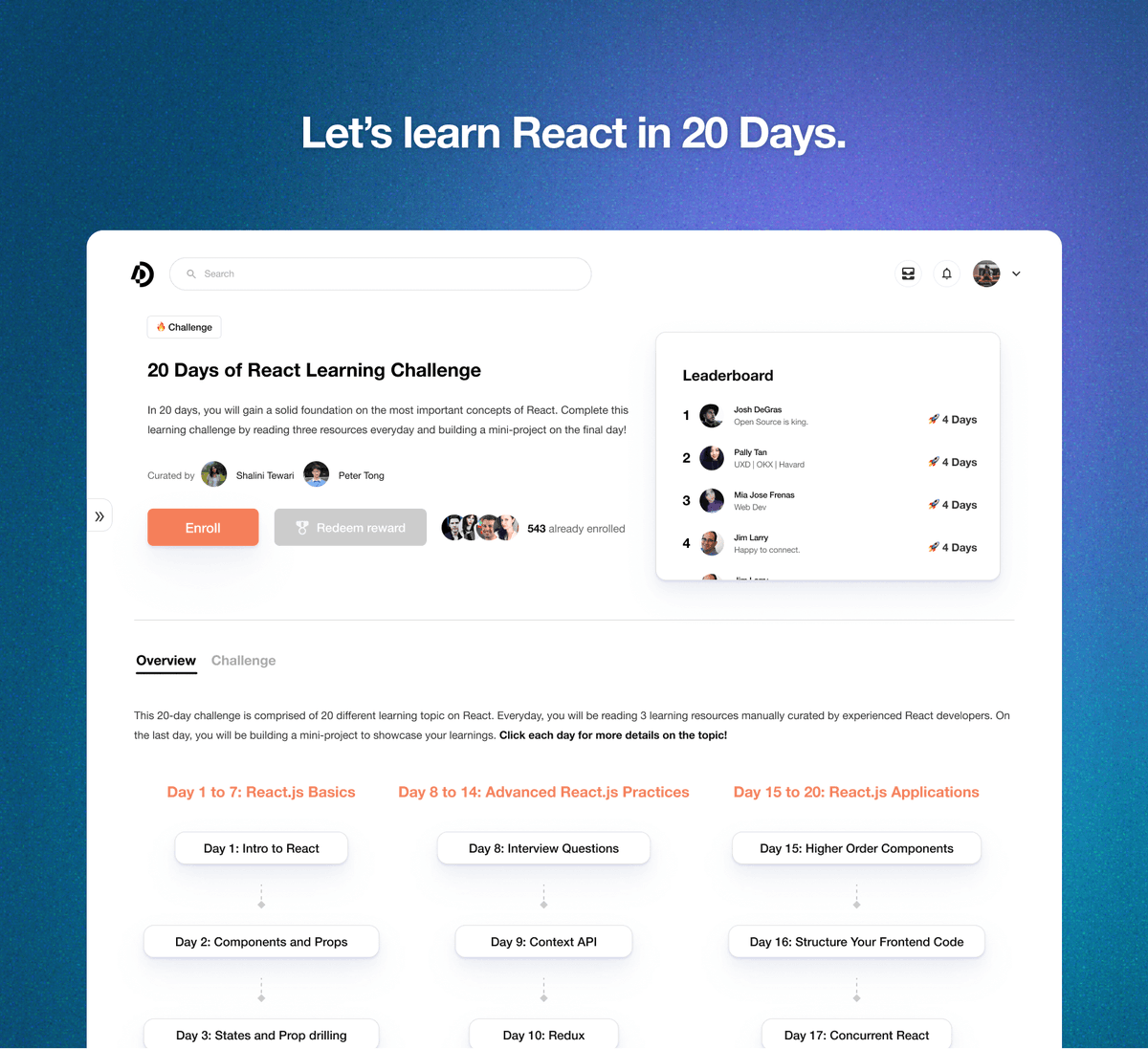
The #20DaysOfReact Learning Challenge is live!
This time, we partnered with Shalini Tewari to create this challenge. Shalini is an experienced Full Stack Developer who initially launched the #20DaysOfReact campaign on X, and created a list of wonderful resources.
How does the…


DAY 4 of #20DaysOfReact 🚀
Topics Covered :
1. Conditional Rendering
2. Component Lifecycle
What is conditional rendering?
Conditional rendering refers to the practice of displaying different content or components based on certain conditions or criteria. It allows you to…



Day 9 - 10 of #100DaysOfCode 🙌
Project:
- Worked on Food Resturant's Web App building in React Js as a practice project ✅
Others:
- Did some research on Web Performance optimization and practiced few techniques 🤞
#20DaysOfReact #Coding


Hey Dev's👋,
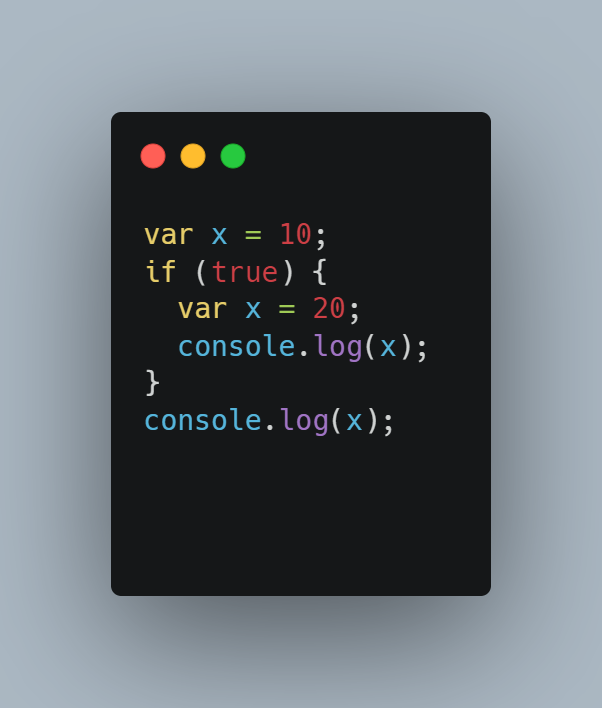
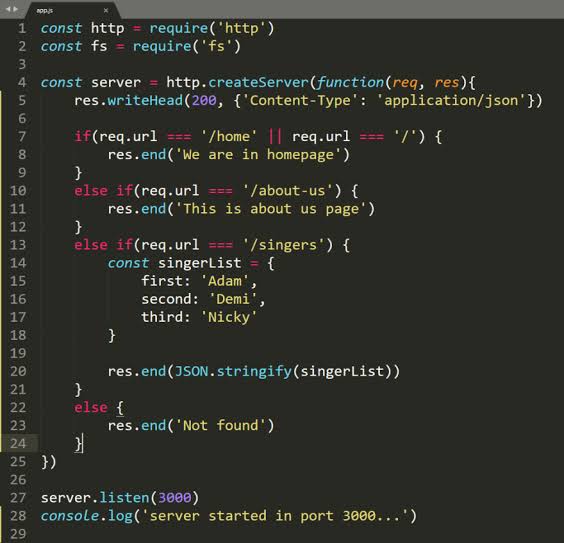
Let's play around JS🙂.
What will be the output of this code?👇
#javascript #webdeveloper #100DaysOfCode #20DaysOfReact


Update on the Project
Completed Cart Component and most of the tasks are done
Next task
- Footer, About us, contact us components
Approaching towards the end of the project
Day 7 of #100daysofcoding #20DaysOfReact #React #TechTweet
Follow me to see the final output!

Update on the Project
- Worked on the Styling
- Introduced a few more components
- fixed even more bugs 🙂
Next task
- Will add Redux for Cart Data Management
Day 6 of #100daysofcoding #20DaysOfReact #React #techtweet
Follow the journey to see the end result!

Day 49 of #100DaysOfCode
Day 3 #20DaysofReact
Why don't we call the MERN stack NERM stack?
Because MERN bhot hard hai😭😂
#backend
#MERN


I have completed Day 19: Project Ideas of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me together: depths.so/events/20DaysO…
#20DaysOfReact


Day 45 of #100daysofcoding
Started #20daysofreact today
✨React apps are made out of components.
✨Creating and rendering components.
✨Types of React Components
📍Class Components
📍Function Components
✨React Elements, Components, & Instances
#buildinpublic 💕


I have completed Day 18: Server and Client Side Rendering of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me together: depths.so/events/20DaysO…
#20DaysOfReact


I have completed Day 1: Intro to React of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me together: depths.so/events/20DaysO…
#20DaysOfReact


Yesterday I completed Day 1: Intro to React of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me: depths.so/events/20DaysO…
#20DaysOfReact


4 days. 400 enrolled. 🔥
0 marketing, no invite code, no swag reward.
Pure word of mouth, pure passion. I love it 💙
#20DaysOfReact


I have completed Day 19: Project Ideas of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me together: depths.so/events/20DaysO…
#20DaysOfReact


I have completed Day 15: Higher Order Components of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me together: depths.so/events/20DaysO…
#20DaysOfReact


I have completed Day 3: States and Prop drilling of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me together: depths.so/events/20DaysO…
#20DaysOfReact


I have completed Day 2: Components and Props of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me together: depths.so/events/20DaysO…
#20DaysOfReact


I have completed Day 2: Components and Props of the 20 Days React Learning challenge! 🎉
Check out the challenge and learn with me together: depths.so/events/20DaysO…
#20DaysOfReact