Mohamed Ismail
@rdrealdreamer
Front-End Developer. Eager to learn and experience new things :).. Do, what I love. Works at @kadena_io
ID:231798415
29-12-2010 14:08:04
189 Tweets
92 Followers
664 Following



If you haven't checked it out yet it's here: github.com/electric-sql/p…
And Anton Zhiyanov made a online playground for it: codapi.org/postgres-pglit…











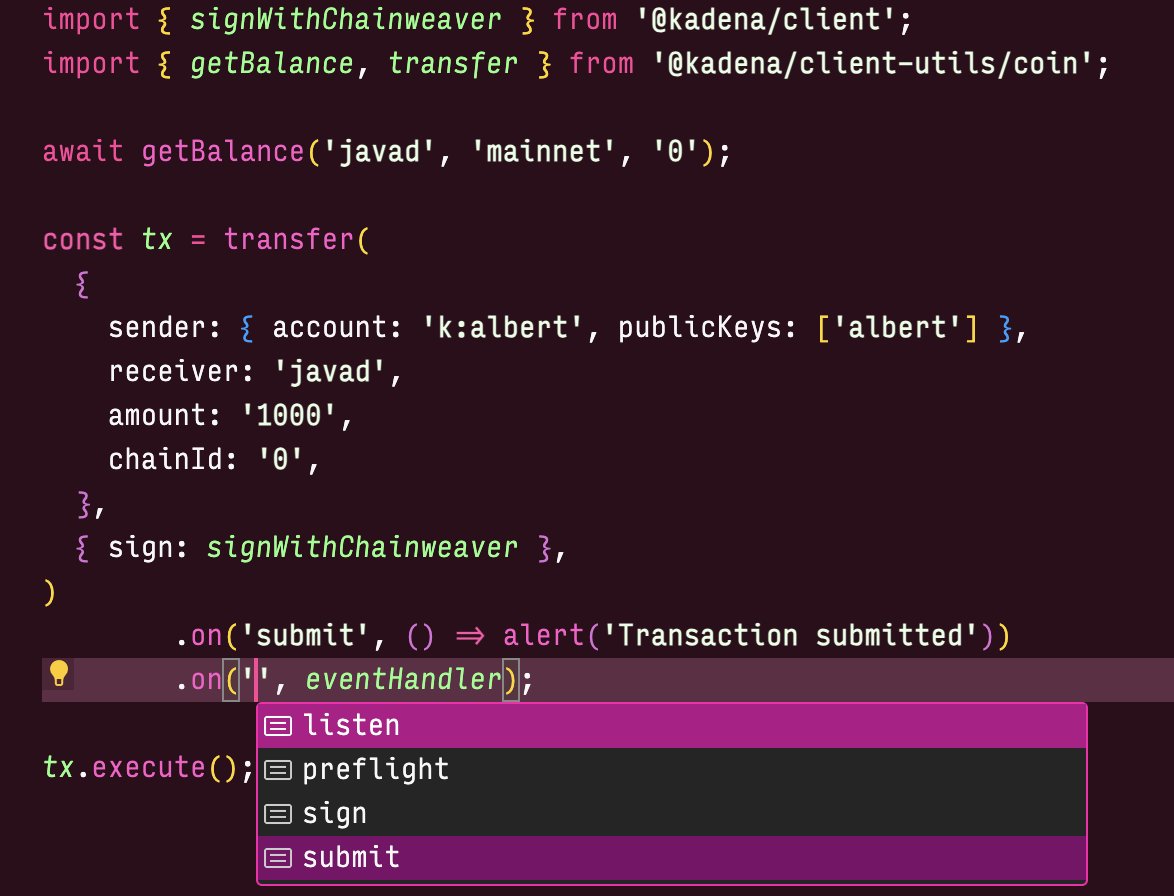
Introducing npmjs.com/@kadena/client… A library that provides a higher-level interface for npmjs.com/@kadena/client. The library includes helpers for the `coin` module, and utilities under `/core` for smart contract devs to built their own wrappers. #newKadena #kadenaDevEx 1/2