Meligy
@meligy
A servant lead / mentor and an occasional speaker. I help devs build modern dotnet APIs & TypeScript UIs. #Readify / @TelstraPurple Alumni. Opinions are my own!
ID: 10284132
https://www.linkedin.com/in/meligy/ 15-11-2007 19:14:04
76,76K Tweet
5,5K Followers
7,7K Following







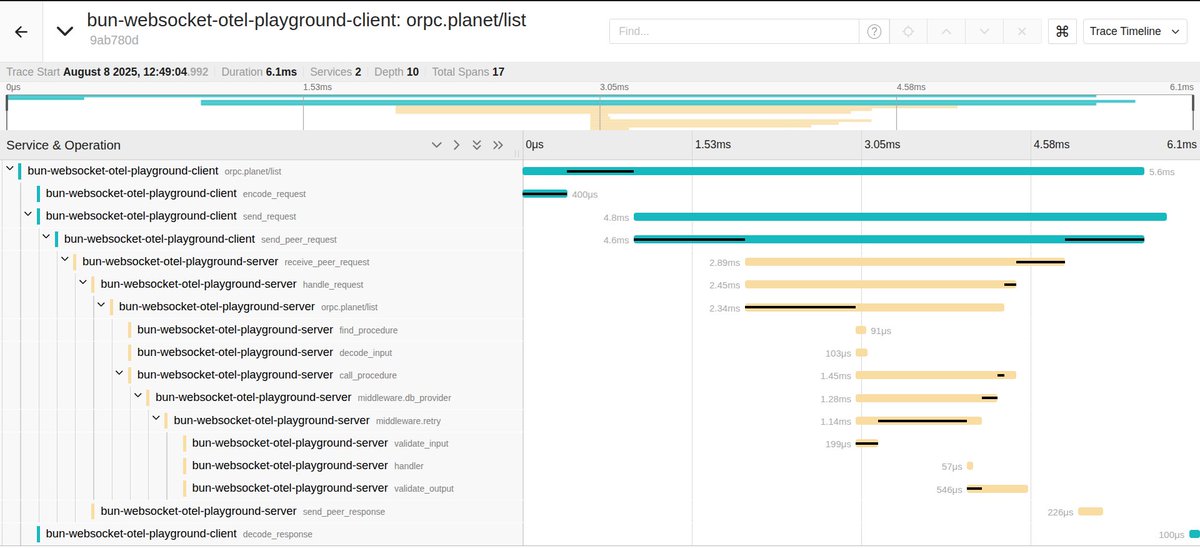
First-class OpenTelemetry support is coming to oRPC in the next version - a deep integration that helps you truly understand your oRPC server and client.





Building in public means listening to feedback. A post about why I moved Gemini Scribe's rewrite feature from a full-file to a selection-based workflow, and how the new Agent Mode offers a more powerful alternative. allen.hutchison.org/2025/08/10/a-m… #OpenSource #Developer #Obsidian #AI




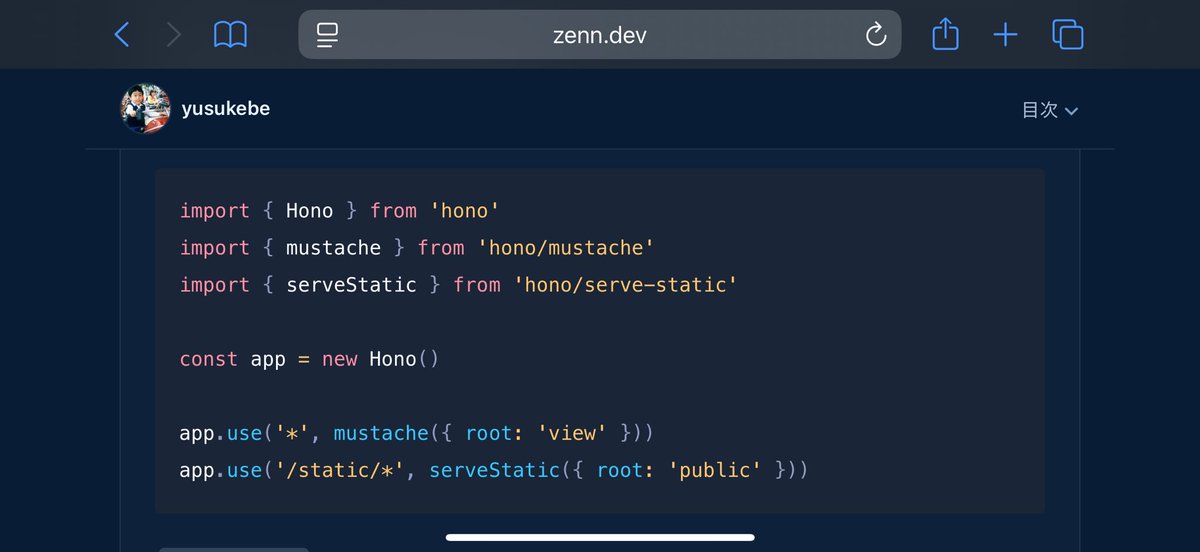
📢 oRPC 1.8.0 here ▪️First-class OpenTelemetry support ▪️Stable tRPC.io 🧙♂️ support ▪️Stable Hibernation APIs ▪️Many improvements


🚀 GPT-5, Claude & GitHub Spark prompts ready for Visual Studio Code via chatmodes. Or, load them into your fav AI tools, they're just prompts and packed with ideas. Spark’s web app auto-installs components; Visual Studio Code doesn’t, but you can guide the model to work with it. 🔗links 👇🏼