Bhaskar Gyan Vardhan
@anotherjsguy
Principal Engineer @Angelone
Web Performance | Javascript | Sveltekit | Nuxt3 | Vue3 | React | ReactNative
ID: 1075700202709884928
20-12-2018 10:31:28
187 Tweet
161 Followers
216 Following








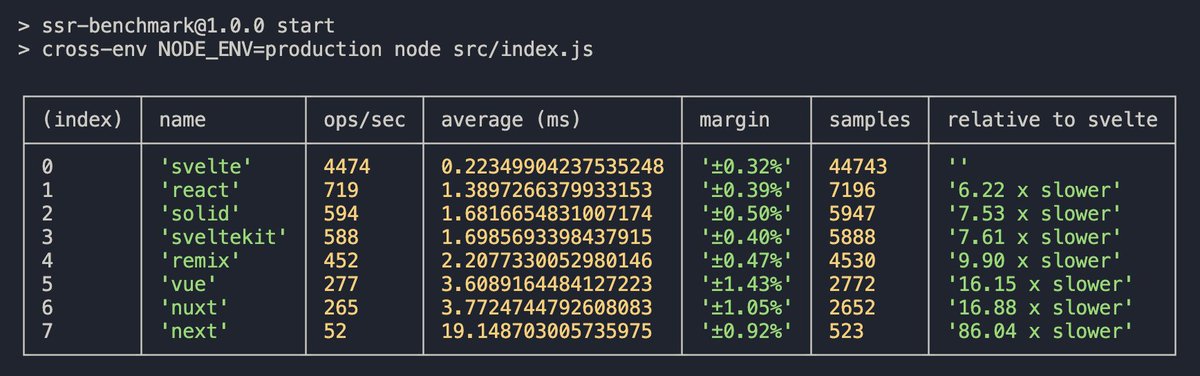
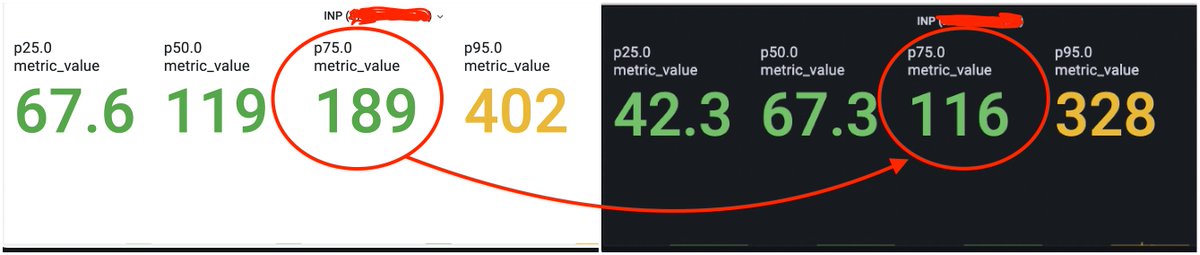
🚀 Speed up your server-rendered pages! Join Bhaskar Gyan Vardhan at #GIDS 2024 on April 26th for secrets on boosting web performance: developersummit.com/session/dont-m… 🖥️💨 🔍 Dive into optimization strategies, tools, and real-world insights. Make every microsecond count!