Lazar Nikolov
@NikolovLazar
Full-stack engineer. #webperf devrel @getsentry. Instructor @eggheadio. Running https://t.co/XDHoTHhbWQ. Husband of @Ivana1991_. https://t.co/ppo2f81Wl8
ID:1048559210
https://nikolovlazar.com 30-12-2012 18:44:32
2,6K تغريدات
2,5K متابعون
1,5K التالية




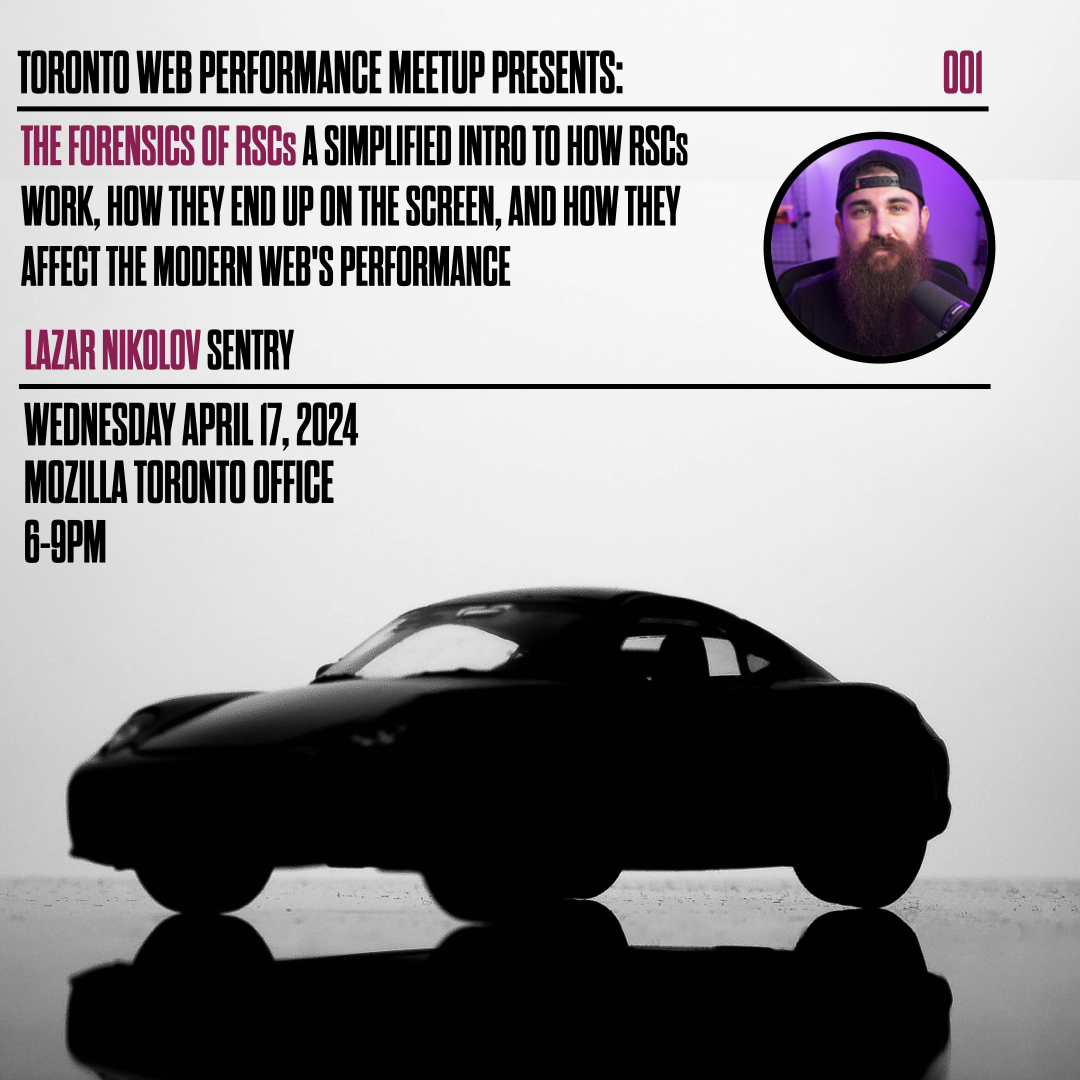
At the next Toronto Web Perf, we have Sentry's own Lazar Nikolov. He will share performance elements of RSCs. Join us:
📅 Wednesday April 17
📍 Mozilla Toronto
🎟️ + details: bit.ly/100dop-day64
#webperf RT? ⚡️
#100DaysOfPerf




🗜️ #100DaysOfPerf Day 75. This is the update to the SPDY Meetup happening. Speakers announced, including:
Julien Wajsberg, Lazar Nikolov at Sentry, Michal Mocny from Chrome for Developers
📅 Wednesday April 17
📍 Mozilla Toronto
⏰ 6-9p
Deets/RSVP: bit.ly/100dop-day64
#webperf RT? ✨🙏🏾✨






Hands down the coolest personal website feature I've seen in my life - especially for a content creator. You're a genius, Tejas Kumar!

X Some special thanks are in order:
- Wonderful guests like Kent C. Dodds 🌌, Lazar Nikolov, and Atila who appear in this video
- Erik Rasmussen 👨💻🇺🇸🇪🇸, Dan Shappir 🎗️ host on @JSJabber podcast, and the great Josh W. Comeau for some valuable design input
- Fabien Bernard and Sai Satchitanand for pair programming + testing