Mark Moeykens
@BigMtnStudio
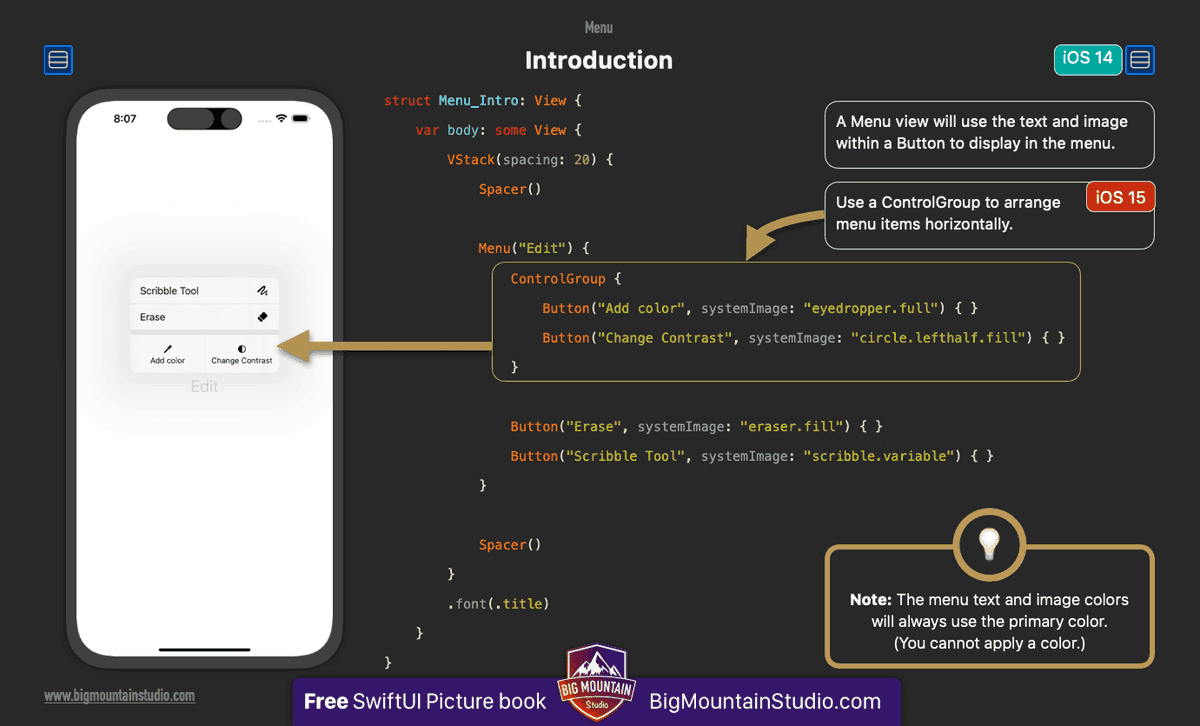
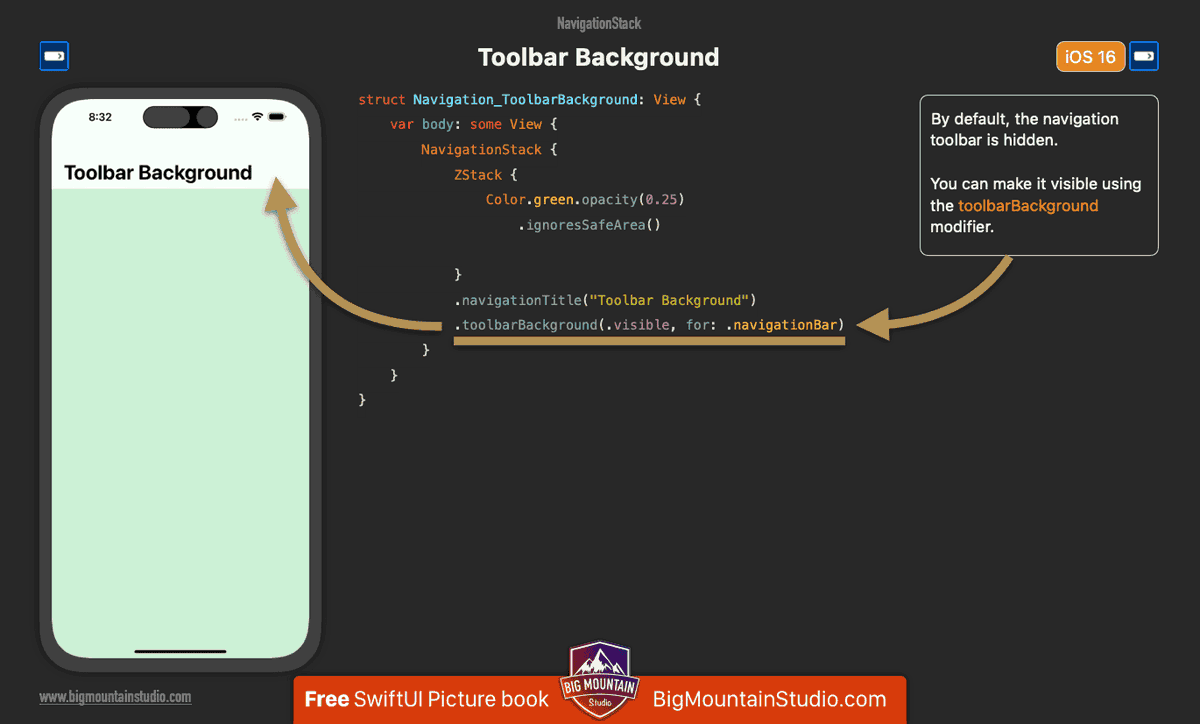
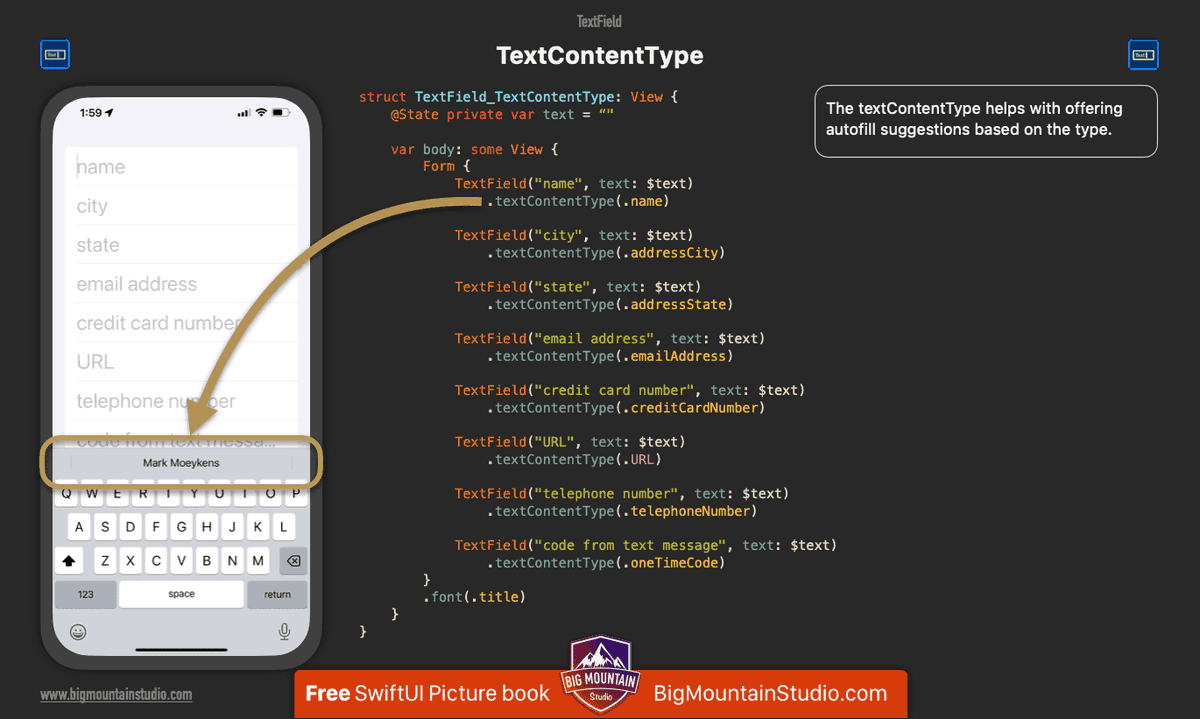
📙 FREE SwiftUI book: https://t.co/PhiMceUTB5
ID:816391592076398592
https://bigmtn.studio/ 03-01-2017 21:11:38
7,6K Tweets
15,0K Followers
214 Following




🎉In case you haven't heard by now, Sean Allen released a new addition to his course lineup.
🚀Show off a new app in your portfolio at your next interview with his Portfolio Project.
🎟️The best part? Get 30% off now through May 2nd!
👉seanallen.teachable.com/?affcode=43577… (affiliate…



Mark Moeykens Oh man before reading this from your SwiftData book I was really lacking the understanding between Stored and Computed properties. Thank you for clearing this mud.