Varun Vachhar Great job on figuring out how to swap shaders while scrolling, Varun! Looking forward to your upcoming post on ray marching and signed distance functions. Keep up the awesome work! 👏🏼👍🏼





Michael Shilman @[email protected] Storybook Chromatic Varun Vachhar Angular Nation Good to hear! I should go back to it then :-)



Varun Vachhar Kevin Thomas Van Cott Storybook I usually run into issues when trying to combine Storybook with components built for Expo and Next.js. Once I get it to work, I am always hesitant to upgrade anything, especially Storybook, since there’s only a 1 in 10 chance it won’t break. Will try upgrading to SB7 🤞



Or any objections to that answer Michael Shilman @[email protected], Varun Vachhar, chantastic youtube.com/@chantastic, Dominic Nguyen? 😅
Full answer below 🧵👇

Varun Vachhar Brian Lovin Taylor Palmer I actually don’t use VS Code that frequently. But facing a similar battery drain issue.
Could it be the recent macOS updates? 🤔
As I remember, up until a 3/4 months ago, battery backup was fine.




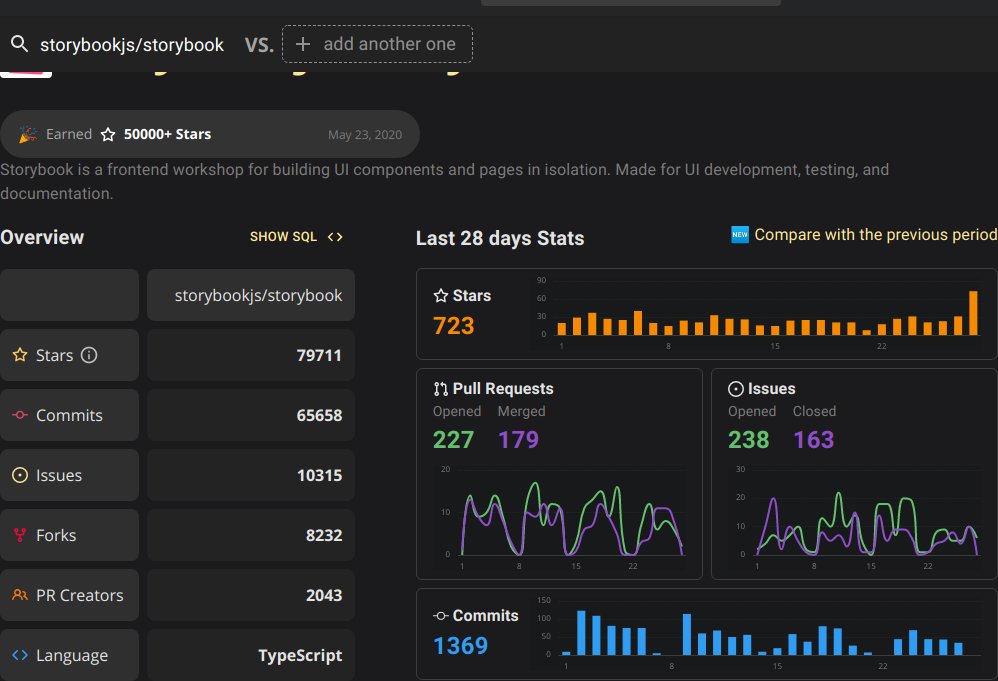
Congrats to storybookjs/storybook, which has grown by 225 stars in the last 7 days and has reached 77.5K stars.
Thanks to the contributors: Jesse Reinhold Kai Röder j3rem1e Varun Vachhar @hipstersmoothie
ossinsight.io/analyze/storyb…
#TypeScript


Varun Vachhar Storybook Michael Shilman @[email protected] That's awesome to hear! I really have been looking forward to Storybook 7 for over a year now. It will make so many things easier to maintain once it is released as stable.

Good night! 🌙
🖼 'Infinite Pipes #83' by Varun Vachhar
👀 Owner: Andy Duboc
🤝 Marketplace: fxhash
🔗 prd.sh/s/6dmufk/CYVtf…
#generativeart #tezos #fxhash