💣Breaking news
We got Zack Jackson for #CityJSAthens conference speaking about #ModuleFederation in 2024, beyond #Webpack
Still time, get your ticket now
athens.cityjsconf.org


🌟2024.04.18
💡やったこと
《AWS》サンプルアプリケーションの再設定 計: 1時間30分
✍️感想
前回エラーで出てたwebpackは、”npm install -g webpack”と入力してインストールする方法が検索で出て来たので試してみたら今度は途中で止まらずに出来た。
#RaiseTech
#BuildUpDaily







JavaScript Tip💡
Day 37
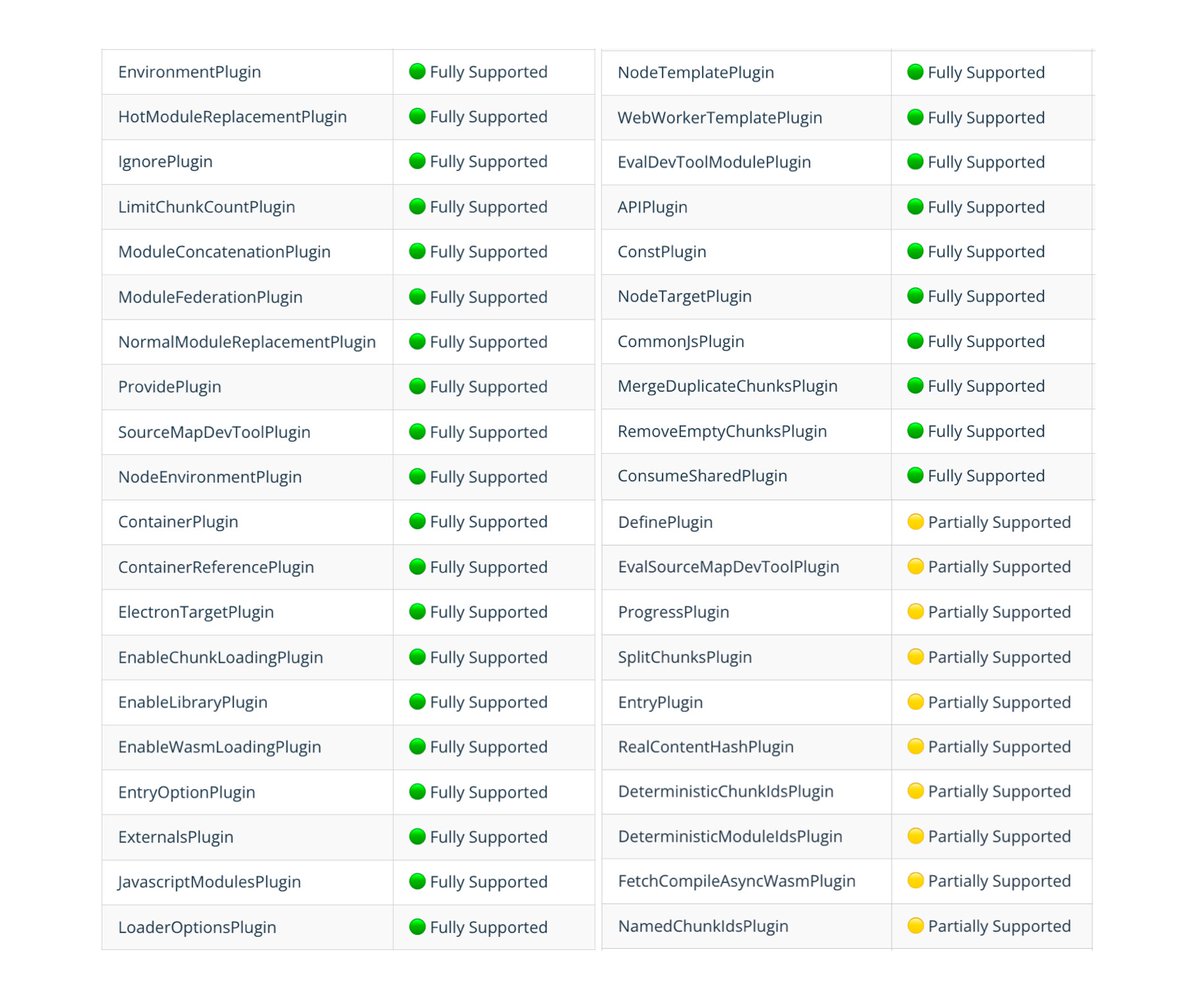
Familiarize yourself with JavaScript's module bundlers like Webpack or Rollup for optimizing and bundling your JavaScript code for production deployment.
#javascript #tips #tricks #js #programming #coding #javascript tips