Matia
@joyofcodedev
Web historian from 🇭🇷.
✍️ https://t.co/VcBmgMNMZ1
🪄 https://t.co/HowsJKxhOn
▶️ https://t.co/AoQ2wDV8qx
🔴 https://t.co/3BTiLVAG8H
💬 https://t.co/NGWHBdR8d1
ID:1483874318459232264
https://joyofcode.xyz/ 19-01-2022 18:50:03
1,4K Tweet
4,8K Takipçi
325 Takip Edilen


















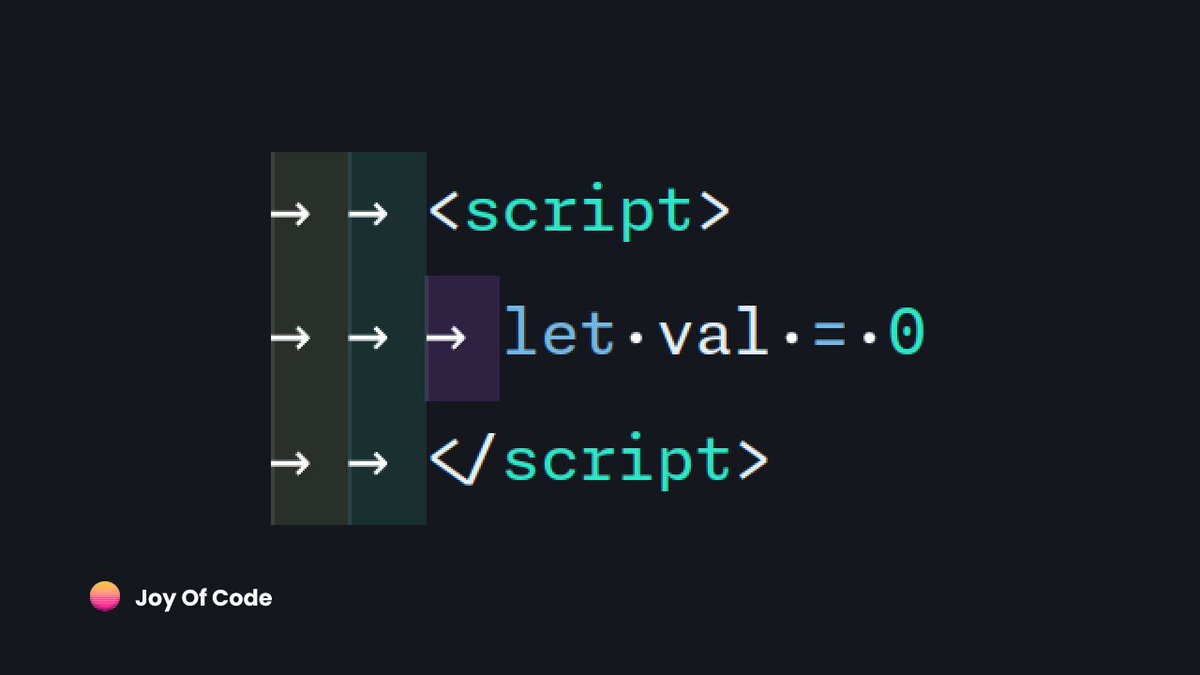
I asked about line numbers in Shiki Magic Move and not a day later Anthony Fu implements it. 🙏
github.com/shikijs/shiki-…