
Frontend Mentor
@frontendmentor
Improve your front-end coding skills by building real projects. Join over 800,000 developers building projects, reviewing code & helping each other get better.
ID:994973367265525760
https://www.frontendmentor.io/ 11-05-2018 16:11:51
6,0K Tweets
41,9K Followers
575 Following


'When you declare an object, it is stored in the memory heap, while its reference or pointer is stored on the stack. The pointer is associated with the object's variable name and represents the object's location in memory.'
✍️ Dr Jekyll & Mr Hyde
buff.ly/3JzpTmJ


✨ New article! ✨
Understanding JavaScript's primitive and reference types is a core concept. In this article, Dr Jekyll & Mr Hyde dives into the critical information needed to understand the basics.
buff.ly/3JzpTmJ




Now this is cool! I took the first 2 paths about HTML & CSS, and it was a good teacher. I learned a lot.
Can't wait to tackle this one, too!
Thanks, Frontend Mentor! You guys are the best!



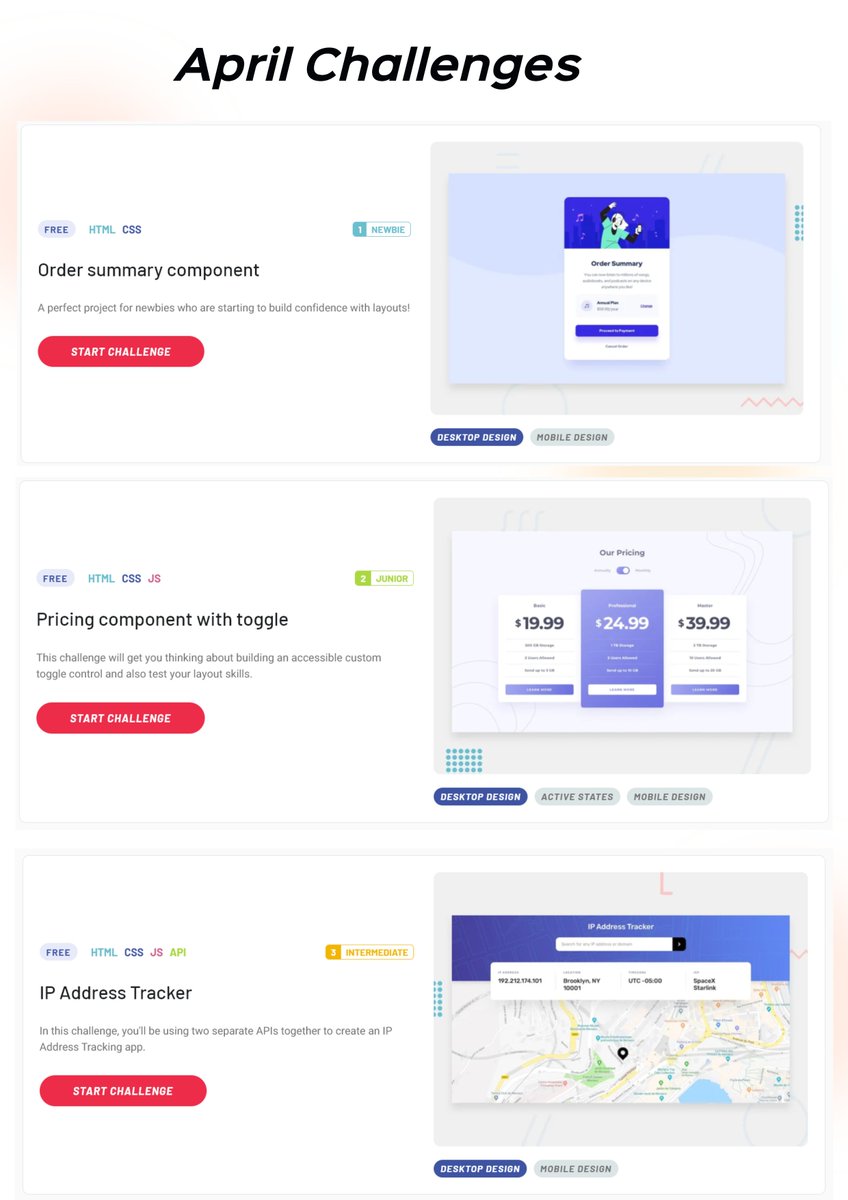
Fourth Month of Frontend Mentor
Challenges for the Twitter community. There will be One Newbie, One Junior, and One intermediate. Use the hashtag #frontend mentor365 or #fm365 tag me
Dev Killian 🇮🇪 and
Frontend Mentor
#frontend #tailwind #nextjs #html #css





In 15 minutes, Matt Studdert sits down with Kevin Powell to answer your CSS-related questions.
Kevin teaches developers worldwide through his YouTube channel and courses and is here to help you in your learning journey.
We hope to see you there! 👇
buff.ly/3vrVDXe

Only 24 hours until Matt Studdert chats all things CSS and front-end development with Kevin Powell!
Kevin is joining us to answer any questions you might have and help you in your learning journey. We hope to see you there! 🙂
