
Michael Hladky @ngconf
@Michael_Hladky
Trainer and consultant #Angular @NxDevTools #rxjs #webperf #TypeScript #GDE #MVP, https://t.co/EMgpen92uX
ID:862724088162332672
http://push-based.io 11-05-2017 17:40:26
8,3K Tweets
10,2K Followers
256 Following




🔥 Katerina Skroumpelou from our team speaking at CityJS Conferences Athens 🙌
x.com/cityjsconf/sta…


There will be a live Q&A for everybody who is interested in giving a talk.
First time speakers welcome ❤️
Monday 8pm CEST
twitch.tv/webdave_de
With Dave 🦄 © Martina Kraus @[email protected] (Martin) Maria_Korneeva Antony Konstantinidis Peter Müller

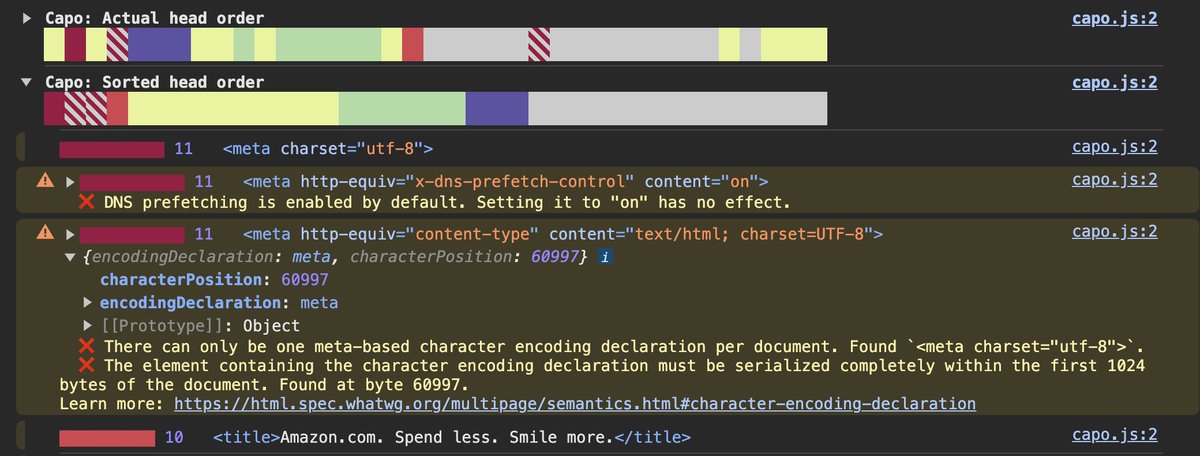
Web perf tip! When should we lower a resource’s fetch priority? #webdevelopment #webperformance #webvitals

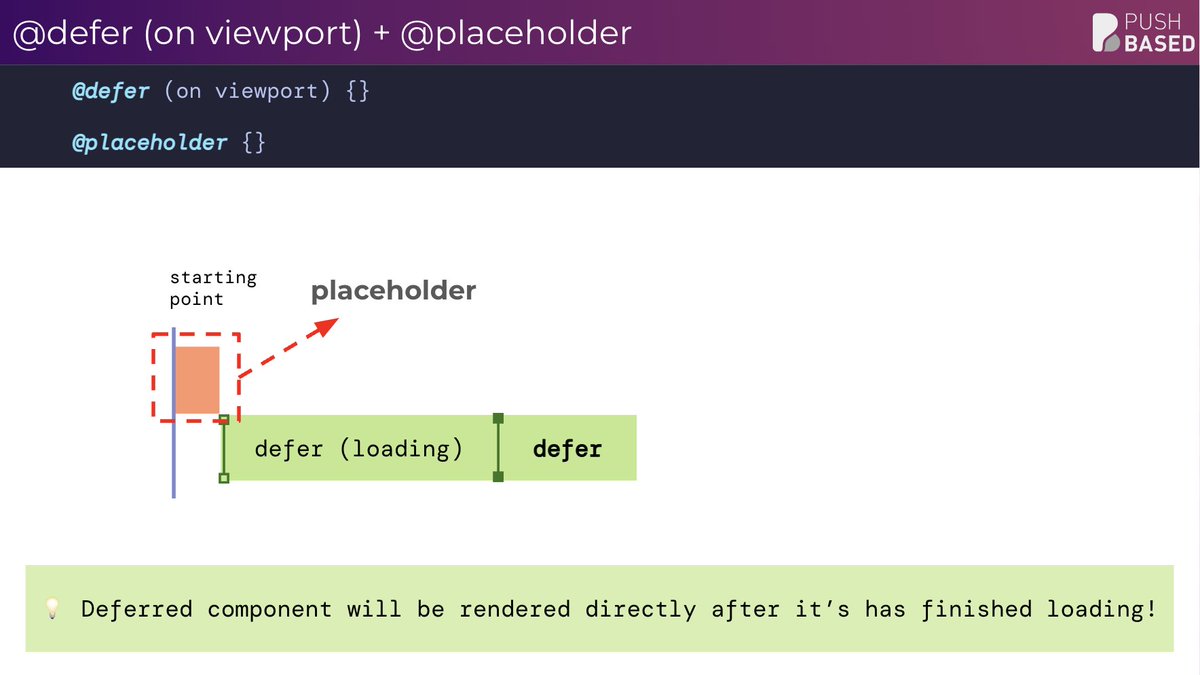
Alyssa Nicoll Peter armour Loading CC.II. Angular Sharing a workshop slide here 😅. (@PushBased)
The loading block will be shown the moment the element is on the viewport in the example below (and the placeholder will be shown before that).



🚨 Join Julian Jandl tomorrow at Warszawskie Dni Informatyki for his talk on 'Virtual Scrolling Unveiled: High Performance Lists in #Angular '!
📅 April 5, 2024 | 🌐 Online
🔗 Register here: bit.ly/3x9bY3H
Expect insights on different techniques & challenges of virtual scrolling…


#Throwback to Michael Hladky @ngconf & Jan-Niklas Wortmann's session at NG-BE 🖤💛❤️ 2019!
🎙️ Exploring 'Tackling Component-state Reactively' - a deep dive into local #Angular state management.
Video here 🔽
youtube.com/watch?v=JMLMpE…






![Push-Based (@PushBased) on Twitter photo 2024-04-08 13:04:44 📢 [1/2] Talk Alert! @Michael_Hladky is ready to present at @enterjsconf! #ejs24 🎙️ 'Modern #Angular, Change Detection und Signals' 📅 May 7 | 🕒 1:15-2:00 PM | 📍 Mainz, Germany Ticket info ⬇️ 📢 [1/2] Talk Alert! @Michael_Hladky is ready to present at @enterjsconf! #ejs24 🎙️ 'Modern #Angular, Change Detection und Signals' 📅 May 7 | 🕒 1:15-2:00 PM | 📍 Mainz, Germany Ticket info ⬇️](https://pbs.twimg.com/media/GKpH6DwXoAANWPu.jpg)
